Getting started
The SAS Visual Analytics SDK enables you to use the power of SAS Visual Analytics in your own websites and HTML applications.
You can embed entire reports with the <sas-report> custom HTML element, embed a single object with the
<sas-report-object> element, or connect to your reports with our JavaScript API.
Installation
NPM
The @sassoftware/va-report-components library is published to NPM and can be installed by running the following command.
# From the root directory of your project
npm install @sassoftware/va-report-components
CDN (Content Delivery Network)
Accessing the va-report-components library from a CDN is easy. It does not require installation or
hosting of the library code and assets. There are several public options for accessing NPM content through a CDN, such
as UNPKG and jsDelivr. Here is an example of loading the 0.1.* version of va-report-components from UNPKG
using an HTML script tag.
<script async src="https://unpkg.com/@sassoftware/va-report-components@0.1/dist/umd/va-report-components.js"></script>
SAS Viya setup
Enable Cross-Origin Resource Sharing
By default, your SAS Viya deployment is not set up to allow access to REST API endpoints from different domains. This is
needed in order to connect to SAS Viya from the domain that is hosting your HTML page. This domain needs to be added to the
allowOrigins property in SAS Viya deployment's CORS configuration. See
developer.sas.com and
SAS Help Center for more information.
Allow guest access
The SAS Visual Analytics SDK connects to the SAS Viya server using guest authentication. This requires that the SAS Viya system be set up to enable guest access, and that the guest user has access to the appropriate report content and data. For more information, see SAS Help Center.
Include a custom elements polyfill
A custom elements polyfill is required for Microsoft Edge support. The following script tag should be added before the va-report-components script tag.
<script src="https://unpkg.com/@webcomponents/custom-elements"></script>
Create a custom HTML tag
To build the custom HTML tag that you will embed in your web page:
- Open a report in SAS Visual Analytics.
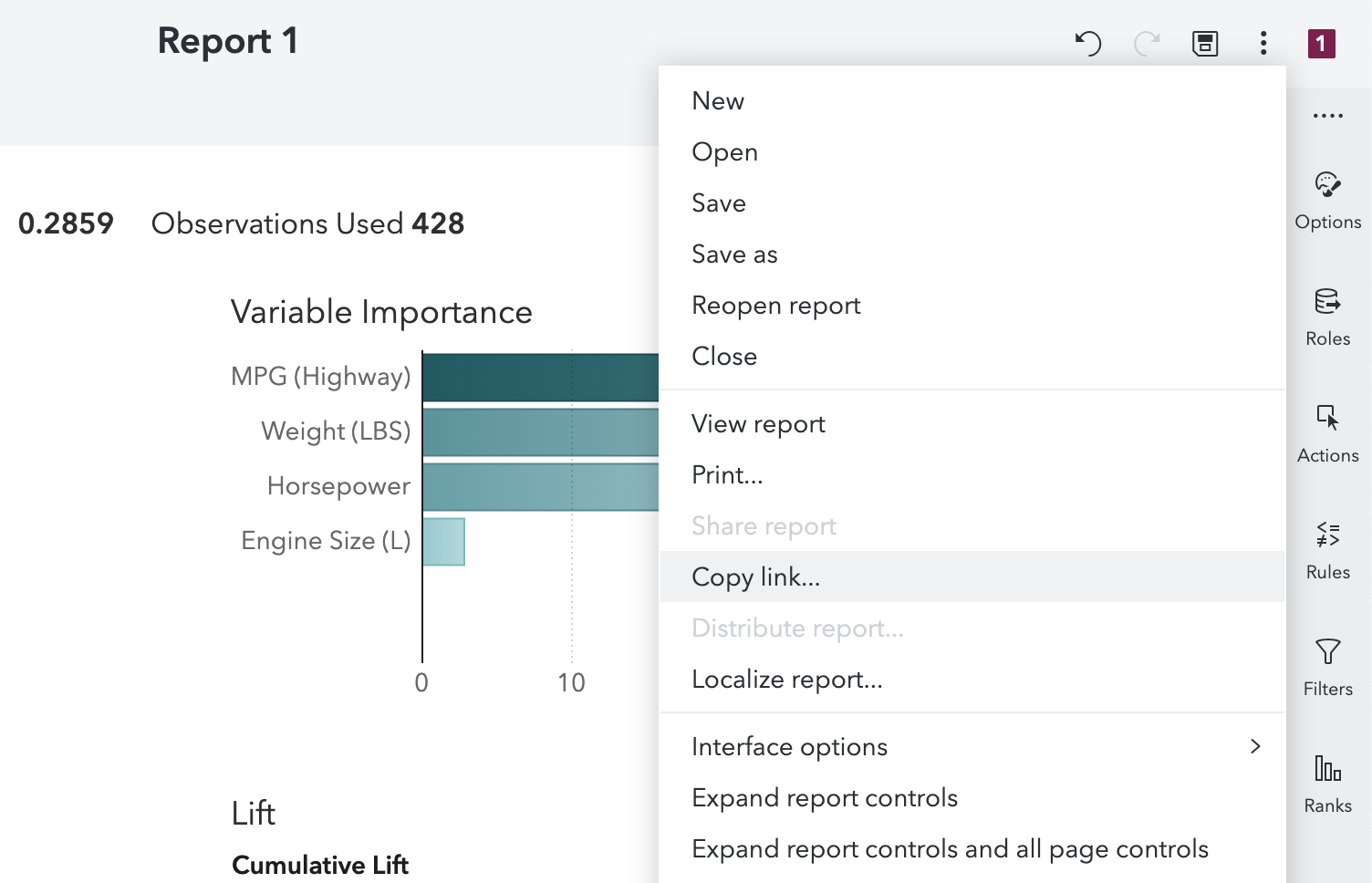
- Open the menu in the report toolbar (which is displayed in the image below) or right-click an individual object, and then select Copy Link. The Copy Link window is displayed.
- If you are using guest access, expand the Options heading and select the Guest access check box.
- Click Copy Link.

Once the report link or object link has been copied to your clipboard, paste it below, and the output will show a custom HTML tag that is ready to use.
For a complete list of options, see the documentation for SASReportElement and
SASReportObjectElement
See our examples
Our examples demonstrate a few different ways to start using the Visual Analytics SDK in your HTML application.